用这8个关键技巧打造令人印象深刻的网站主页
用这8个关键技巧打造令人印象深刻的网站主页

在今天的数字时代,精心设计的网站主页在吸引在线访问者的注意力方面起着至关重要的作用。在无数网站竞争吸引注意力的情况下,拥有一个令人印象深刻的主页至关重要,它能够从访问者一踏上您的网站就开始吸引并吸引用户。
精心设计的网站主页的重要性
您的网站主页是您的在线存在的虚拟前门。它往往是访问者对您品牌的第一印象,因此创造一个引人注目且视觉上吸引人的体验至关重要。精心设计的主页可以立即传达专业性、可信度和值得信赖,让访问者愿意进一步探索。
一个令人印象深刻的主页如何吸引和吸引访问者
创建最佳主页设计的8个关键技巧-概述
本文中我们将提供八个关键技巧,以帮助您打造脱颖而出的主页设计。这些技巧涵盖了各个方面,如:
现在,让我们深入了解每个提示,以了解如何最大程度地优化您的网站首页设计,以产生最大影响!
1. 清晰而引人入胜的标题

打造一个引人入胜的标题,抓住注意力。您的网站首页标题是访问者看到的第一件事,因此它需要引人入胜并吸引注意力。它应该传达您的网站内容,并诱使访问者进一步探索。
在标题中自然使用网站首页和首页设计等核心关键词。这不仅有助于搜索引擎优化,还确保访问者立即了解您网站的目的。
2. 引人入胜的视觉效果

至关重要的是融入高质量的图片和视频,吸引访问者的注意力,营造出一个令人印象深刻的网站首页。这些视觉效果是网站的第一印象,可以极大地影响用户对其质量的感知。
使用视觉上吸引人的图片和视频可以有效传达网站的信息,并在访问者登陆首页时吸引他们。色彩鲜艳、细节清晰的高分辨率图片可以创造出视觉上令人惊叹的用户体验。
选择与网站主题和
在选择网站首页的视觉时,重要的是考虑其主题和目标受众。这些图片和视频应与网站的内容和目的相关,并与其预期受众 reson。
例如,如果网站推广户外冒险活动,那么在网站中加入参与各种户外运动或令人叹为观止的风景的图片,可以帮助营造一种刺激感,并吸引冒险爱好者。
3. 直观的导航
在设计网站首页的导航菜单时,优先考虑用户友好性至关重要。设计良好的导航菜单确保访问者可以轻松找到他们所需的信息,从而带来良好的用户体验。
要创建用户友好的导航菜单,请考虑以下提示:
1. 保持简单- 避免给访问者带来太多选项的压力。只保留与你的网站目的最相关的重要部分和类别。
2. 使用清晰的标签- 确保导航菜单中的标签准确代表每个部分内的内容。使用简洁和描述性的语言有效地引导用户。
3. 优先考虑可见性- 确保你的导航菜单在首页上显眼且容易识别。用户应能够毫不费力地找到它。
合理组织菜单并包含重要部分
合理组织你的导航菜单有助于访问者无缝浏览你的网站。考虑将相关页面分组,并按层次顺序排列。
以下是一些有效导航菜单的组织建议:
1. 对相似内容进行分类- 将相关页面分组归类,有助于访问者快速找到他们所需的内容。
2. 使用下拉菜单- 如果你的某些部分有子页面或额外内容,考虑使用下拉菜单提供清晰的信息层次结构。
3. 突出重要部分- 确定你想要吸引注意的网站的关键区域,如特色产品或服务,并确保它们可以轻松从导航菜单中访问。
Strikingly如何简化导航定制
Strikingly提供直观的工具,简化了你的网站导航菜单的定制。通过其用户友好的界面,你可以根据自己的喜好轻松创建和修改菜单。
以下是Strikingly如何简化导航定制:
1. 拖放功能- Strikingly允许你通过简单拖放菜单项,轻松地改变它们的顺序。
2. 预设计模板- 从各种专业设计的模板中进行选择,带有优化的导航菜单,节省时间和精力。

图片来源:Strikingly
3. 手机响应- Strikingly确保您的导航菜单在移动设备上保持功能性和视觉吸引力,为所有用户提供无缝浏览体验。

图片来源:Strikingly
利用Strikingly直观的功能可以创建用户友好且视觉上吸引人的导航菜单,增强网站的整体设计和用户体验。
4. 简洁而引人入胜的内容

撰写简洁而引人入胜的内容至关重要,能有效传达网站的目的,创造令人印象深刻的网站首页。用引人入胜的内容吸引访客的注意,鼓励他们探索并采取期望的行动。
撰写简洁而引人入胜的内容,传达网站的目的
在撰写网站首页的内容时,保持简洁而具有影响力至关重要。以与目标受众 resonate 的方式传达网站的目的。使用易于理解的语言,避免不必要的行话。
记得在整个内容中自然地加入相关关键词,比如网站首页和首页设计,以优化搜索引擎的可见性,同时不影响可读性。
使用策略性副标题和项目符号分隔文本
为增强可读性并使重要信息易于扫描,利用策略性的副标题和项目符号。副标题帮助将内容组织成可消化的部分,而项目符号则允许对关键细节进行简洁的展示。
以这种方式分隔文本,可以使访问者更轻松地快速掌握您的产品或服务的基本信息,而不会被冗长的段落所压倒。
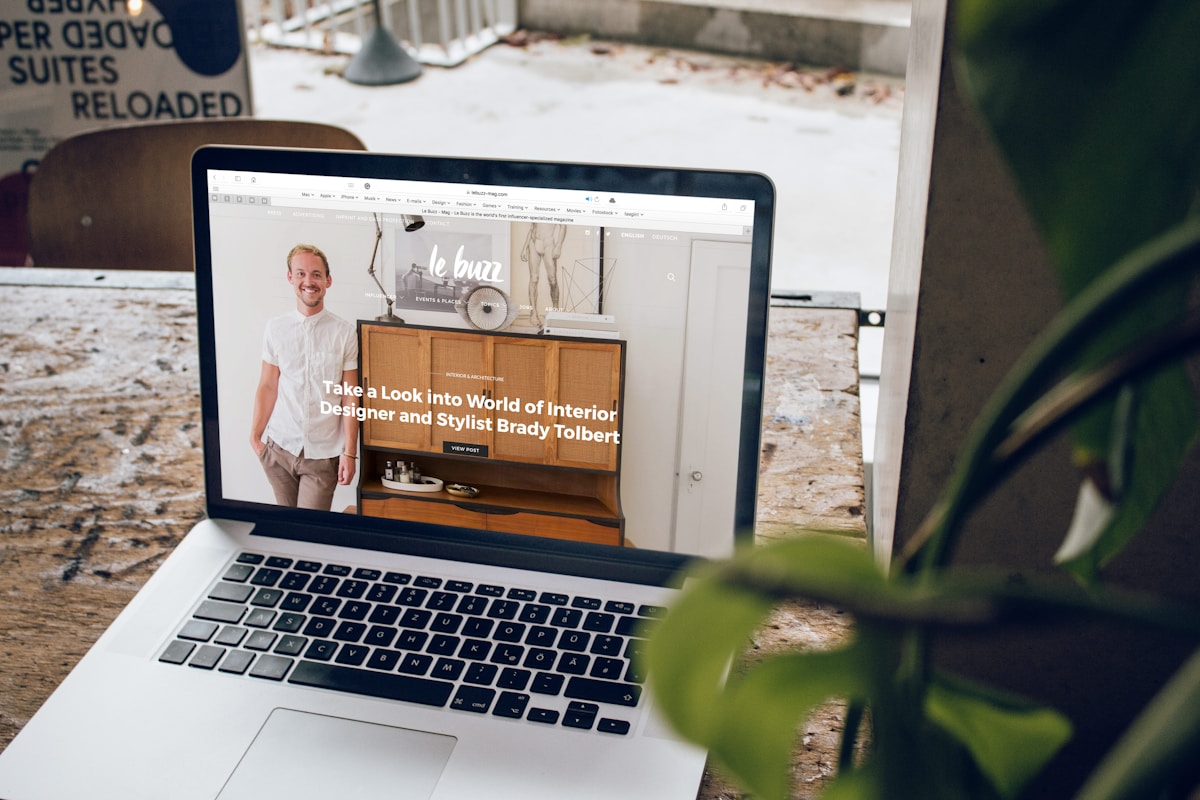
首页内容有冲击力的网站示例
以下是一些值得注意的网站,可激发创造力,并提供首页有效内容的示例:
1. Airbnb (www.airbnb.com)- Airbnb的首页有效地传达了它在全球提供独特住宿的目的。他们使用简洁而具有吸引力的文字,突出了与他们预订的利益,以及展示了各种目的地的令人惊叹的视觉效果。
2. Slack (www.slack.com)- Slack的首页使用战略性的副标题和项目符号来传达其通讯平台的功能和优势。内容简洁,引人入胜,并针对其寻求高效协作工具的专业人士目标受众。
分析这些例子可以帮助了解成功网站如何在首页上利用简洁而引人入胜的内容来吸引访问者并促进互动。
行动号召按钮
在整个页面中包含清晰而诱人的行动号召按钮至关重要,以创建令人印象深刻的网站首页。这些按钮促使访问者执行特定的操作,例如购买、注册新闻订阅或与企业联系。以下是如何有效使用行动号召按钮的一些建议:
在整个首页中包含清晰且引人注目的呼吁行动按钮
呼吁行动按钮应该易于看到,并与网站首页的其他内容脱颖而出。使用引人注目的对比色,确保它们足够大,便于点击。按钮上的文本应简洁而具有吸引力,清楚地说明访客通过点击将采取的行动。Strikingly的功能使您可以轻松设计CTA按钮。

图片取自Strikingly
使用有说服力的语言和引人注目的设计鼓励互动
为了鼓励访问者与您的网站互动,使用呼吁行动按钮文本中的有说服力的语言。不要使用像“点击此处”这样的通用短语,而是使用表达紧迫感或兴奋感的行动导向词语。此外,考虑加入引人注目的设计元素,如箭头或图标,将注意力引向按钮。
在网站首页上战略地放置清晰且引人注目的呼吁行动按钮可以引导访问者采取期望的行动,并推动转化或互动。
记住- 一个设计良好的网站首页应该包含引人注目的呼吁行动按钮,它们在视觉上吸引人,使用有说服力的语言,并鼓励互动。
6. 社会证据和推荐
在网站首页中加入 社会证据元素,如客户推荐和评论,以增强您的网站的可信度。展示满意客户的积极反馈和评级可以建立访问者对您品牌的信任,并提高他们对您品牌的信心。
在您的网站首页上包含客户推荐提供了您的产品或服务如何使他人受益的真实例证。这些推荐可以突出您品牌的特定功能、优势或体验。展示真实和相关的推荐可以帮助潜在客户设想自己享受相同的积极结果。
除了推荐,展示来自权威来源的评论也可以增加社会证据。如果您的业务得到行业专家或有影响力的出版物的好评,那么在网站首页上显著展示它们。这可以进一步加强与您品牌相关的信任和专业知识的认知。
将社会证据元素添加到您的网站首页可能是一件简单的任务。通过Strikingly,您可以轻松地将客户推荐和评论纳入设计中。该平台提供用户友好的工具,让您可以创建专门用于展示社会证据元素的部分。您可以自定义布局,字体样式和颜色,以匹配网站首页的整体设计。

图片取自Strikingly
在网站首页上包含社会证明是与潜在客户建立可信度和信任的有效方法。包括客户推荐和突出正面反馈和评级可以引人注目地展示您的产品或服务的价值。
7. 移动优化
在当今数字时代,对网站首页进行移动设备优化至关重要,以确保您能触及更广泛的受众。随着智能手机和平板电脑的使用日益增多,越来越多的人正在使用移动设备访问互联网。为移动设备优化您的首页可以提供无缝的浏览体验,并吸引潜在访客的注意。
要为移动设备优化您的网站首页,请考虑以下提示:
1. 响应式设计- 实施响应式设计,根据用户的屏幕尺寸自动调整布局和内容。这可以确保您的首页在任何设备上都表现出色,无论是智能手机、平板还是台式电脑。
2. 快速加载速度- 移动用户期望网站快速加载。优化图像和减少代码以缩短加载时间。使用缓存技术并利用浏览器缓存以提高整体性能。
3. 简化导航- 确保您的导航菜单在较小屏幕上易于使用。考虑使用汉堡菜单或可折叠的导航菜单以节省空间,同时仍然提供对网站重要部分的访问。
确保响应式设计和快速加载速度
在为移动设备优化您的网站首页时,响应式设计至关重要。响应式设计确保您的网站适应不同的屏幕尺寸和分辨率,为所有设备的用户提供最佳的浏览体验。
此外,快速加载速度对移动优化至关重要。移动用户在等待网站加载时需要更多耐心,因此优化您的首页以实现快速加载至关重要。压缩图像,代码最小化,并利用浏览器缓存技术以提高加载速度。
8. 个性化和定制

定制网站首页以反映品牌的独特身份是创建引人注目的网站首页的关键。这有助于建立强大的品牌存在,并创造令人难忘的用户体验。
1. 定制首页以反映品牌的独特身份
在设计网站首页时,重要的是考虑品牌的个性、价值观和目标受众。融入与品牌身份一致的元素,如标识、配色方案和整体美感,有助于访客立即认识并与品牌建立联系。
2. 自定义颜色、字体和布局以匹配整体网站设计
颜色 在唤起情感和传达信息方面起着重要作用。选择与品牌身份相符的颜色有助于在整个网站中创造视觉和谐。同样,选择适当的字体,易于阅读,并反映品牌语气,可以增强用户体验。
此外,自定义首页布局可有助于策略性地放置标题、视觉元素和行动号召按钮。良好的布局确保访客可以轻松浏览内容,找到他们需要的内容。
Strikingly上的自定义选项
Strikingly提供了自定义选项,帮助用户有效地个性化其首页设计。通过直观的拖放界面,用户可以轻松修改颜色、字体和布局,无需编码知识。

图片来自Strikingly
此外,Strikingly提供了针对不同行业或风格的预设计模板,因此用户可以选择最能代表其品牌形象的模板。该平台允许用户添加自定义CSS代码进行高级定制,让用户完全掌控设计。

图片来自Strikingly
利用Strikingly提供的自定义选项,用户可以创建独特、视觉上吸引人的首页,有效地表达其品牌身份,并吸引访客。
结论
创建一个令人印象深刻的网站首页是在线成功的基础。遵循提到的八个关键提示,并利用Strikingly用户友好的功能,可以帮助您设计一个不仅有效吸引和吸引访客,而且为建立信任和推动转化奠定基础的首页。
抓住机会留下一个令人难忘的第一印象,提升你的在线存在。立即开始使用 Strikingly 打造一个展现品牌独特身份并吸引目标受众的首页。您在打造卓越网站的旅程从这里开始 - 立即行动!
